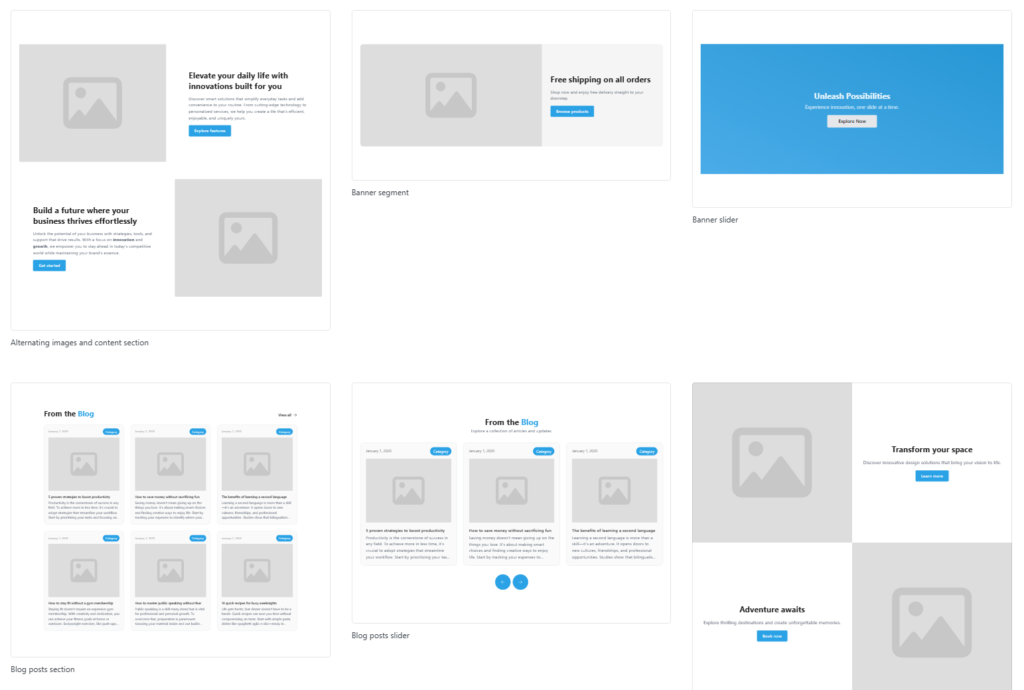
ska-theme comes with built-in block patterns.
The patterns typically include use of theme variations such as Section and Container, theme presets for buttons, image block for placeholder images, your configured primary/secondary colors, selectors for repeating content etc.

Patterns can be inserted from the top left corner block inserter -> Patterns.
Most patterns are designed to be used with the Full width page template.
If you don’t find a pattern suitable for you, there are a lot of pre-made Tailwind components and examples available online that can be inserted by pasting the HTML markup to the Tailwind block and hitting Convert to blocks.
The patterns from the WordPress patterns directory are potentially not suitable for usage with ska-theme as they don’t utilize Tailwind CSS and ska-theme has disabled most of WordPress design system by default.