The Menu block renders a classic WordPress navigation menu.
When using ska-theme, the legacy WordPress menus are re-enabled for a simpler alternative to the WordPress core Navigation block.
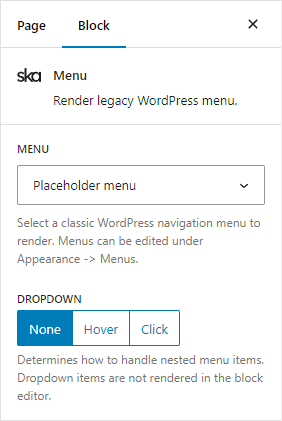
The ska/menu block has an option to select one of these menus and render it in the editor. When you don’t have any menus yet, it can render a placeholder menu.

Enabling the Dropdown option will display child-items in dropdowns.
The menu uses a custom Walker and generates predictable markup ul > li > a and ul > li > ul.sub-menu.
ska-theme comes with a Dropdown preset that styles the individual dropdowns.
Dropdowns
Dropdown items are automatically created from the navigation menu structure. The items can be with the structure “parent -> child 1, child 2, child 3” as well as “parent -> child 1 -> child 2 -> child 3”.
Example menu with dropdowns
Dropdown columns
To achieve the columns demonstrated in the above menu under “Blog” item some additional classes need to be added to menu items.
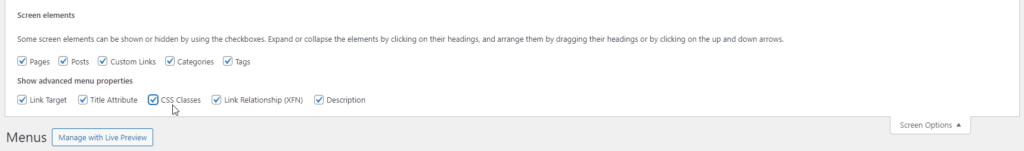
To add classes to menu items ensure that the CSS Classes option is enabled under Screen Options in the top right corner of the screen when editing a classing WordPress navigation menu:

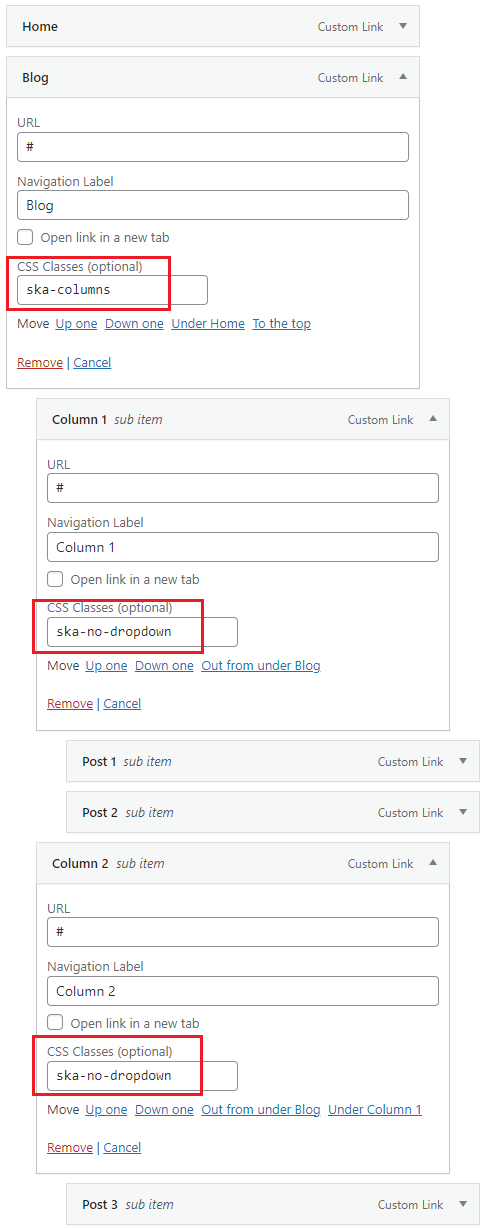
To create columns add the ska-columns class to the root item and ska-no-dropdown classes to its’ direct children:

Dropdown icon
To customize the dropdown icon a filter in your child theme’s functions.php can be used:
/**
* @param string $icon SVG or other HTML element to render.
* @param string $context_id Optional identifier of where the icon is being used (example: 'menu' | 'language-switcher').
* @param mixed $context Optional additional context, such as the `Ska_Blocks_Menu_Block` or `Ska_Blocks_Language_Switcher_Block` instance.
* @return string
*/
add_filter('ska_blocks_dropdown_icon', function($icon, $context_id, $context) {
if($context_id === 'menu') {
return '<svg class="dropdown-icon" ...';
}
return $icon;
}, 10, 3);Dropdown config
To customize the configuration of the dropdown module used with menu block the following filter can be used:
/**
* @param array $config Dropdown module configuration.
* @param array $attributes Block attributes.
* @param WP_Block $block Block instance.
*/
add_filter('ska_menu_block_dropdown_config', function($config, $attributes, $block) {
$config['shiftCrossAxis'] = false;
return $config;
}, 10, 3);Custom dropdown
To build a customized “mega menu” a WordPress synced pattern can be used to replace the default dropdown content.
Add a Synced pattern from Edit site -> Synced patterns.
The pattern should contain 1 root element, ideally with the Dropdown preset applied.
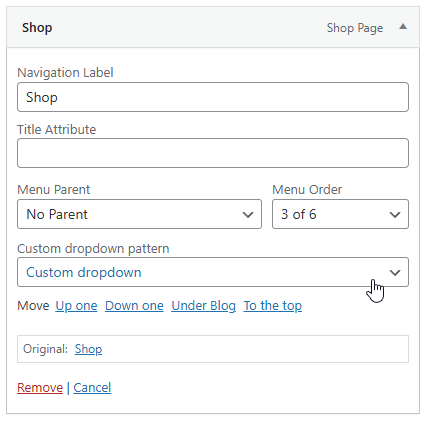
When editing a root menu item under Appearance -> Menus, select a pattern to use as custom dropdown content for that item: