ska-theme is a WordPress theme designed to be used in combination with the ska-blocks plugin. The theme disables most of the conventional WordPress functionality for styling blocks. Templates, template parts and patterns that come with the theme all use Tailwind classes.
Files you should have:
ska-blocks.zipska-icons.zip(optional) [download]ska-theme.zipska-theme-child.zip(highly recommended) [download]
1. Installing the prerequisite plugins
- Login to your WordPress Admin Dashboard.
- Go to Plugins -> Add New Plugin.
- In the top left corner of the plugin installation page click Upload Plugin.
- Select
ska-icons.zipfrom your computer and hit Install Now. - After installation, click Activate Plugin.
- Repeat step 3 but this time select
ska-blocks.zipplugin. - After activation, when prompted for the license key, enter it.
2. Installing the theme and child theme
- Navigate to Appearance -> Themes.
- In the top left corner click Add New Theme.
- Click Upload Theme, choose
ska-theme.zipfile from your computer and hit Install Now. - Once installed, do not activate the theme, instead press Go to Themes page.
- Click Add New Theme again, how ever this time choose the
ska-theme-child.zipfile. - Once the child theme is successfully installed, press Activate and enter your license key if needed.
3. First steps
Configure the theme
Theme options are always available in the block editor under ska-blocks -> Theme whenever you are editing a post, page or a template, how ever you can also go to a dedicated page for theme options by navigating to ska -> ska-theme in your WordPress admin dashboard.
As the first thing, you may wish to enable the Theme -> General -> Under construction option, to prevent people from seeing your unfinished website.
What content is displayed in Under construction mode can be changed from Appearance -> Editor -> Patterns -> General -> Under construction page.
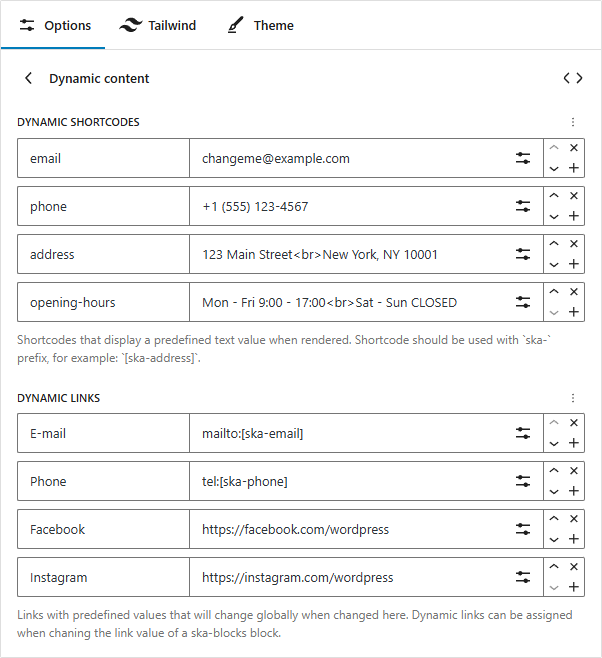
Configure dynamic content
ska-blocks -> Options -> Dynamic content allows you to set up commonly used data so that you can keep it all in once place. You can set an e-mail, phone, social media addresses or other custom data:

Read more about dynamic content
Configure Tailwind
Under ska -> ska-blocks -> Tailwind you can also configure the Tailwind theme:

The most common settings that you may wish to modify initially are:
- Theme colors – You can set up your primary, secondary and link colors.
- Typography -> Font family – You can modify the default
sansfamily to include a Google Font, so that it is used site-wide, or you can add custom fonts that you can apply using the Tailwindfont-{font slug}class name. - Custom theme – For example if you don’t want any rounded corners in your site design change
--radiusvariablevar(--radius-sm)to0, then any pre-existing template that is already using theroundedclass will no longer apply border-radius.
Read more about configuring Tailwind
Set up menus
Navigate to Appearance -> Menus and create a menu that you will use for main navigation.
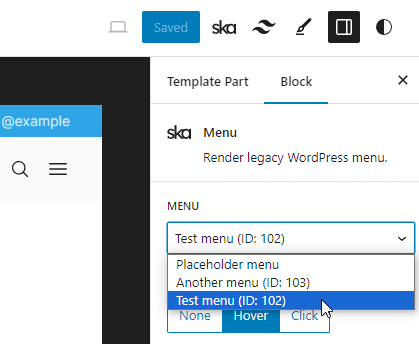
Then go to Appearance -> Editor -> Patterns -> Template parts -> Header to edit the header template, click on the main menu block (which by default renders a “placeholder” menu with 4 items) and swap out the placeholder for the menu you just created.

Then you’ll also want to do the same at Template parts -> General -> Mobile menu, to change which menu is rendered in the sidebar.
Now whenever you make changes to the menu at Navigation -> Menus the changes will reflect in both places. The change the appearance of the menu, you can simply edit the Tailwind classes on the block.
You can also try using the official Navigation block as a menu, how ever due to still being new and having different shortcomings they are not used with this theme by default.
4. Create your content
The Tailwind block allows to convert Tailwind HTML directly to blocks. There are lots of pre-made Tailwind components out there that you can try, maybe even ask an AI for some Tailwind HTML. The theme also comes with some bundled block patterns to get you started.