By default the ska-theme h1-h6 headings use Tailwind 4xl to lg sizes and also include some fluidity for h1-h3 as these elements tend to take up quite a lot of space on mobile devices otherwise.
To change the default values you can copy the variables from ska-blocks -> Tailwind -> Theme theme to Tailwind -> Custom theme to override them:
/* Heading sizes */
--text-h1: clamp(var(--text-4xl), 2.5vw, var(--text-5xl));
--text-h1--line-height: var(--text-5xl--line-height);
--text-h2: clamp(var(--text-3xl), 2.5vw, var(--text-4xl));
--text-h2--line-height: var(--text-4xl--line-height);
--text-h3: clamp(var(--text-2xl), 2.5vw, var(--text-3xl));
--text-h3--line-height: var(--text-3xl--line-height);
--text-h4: var(--text-2xl);
--text-h4--line-height: var(--text-2xl--line-height);
--text-h5: var(--text-xl);
--text-h5--line-height: var(--text-xl--line-height);
--text-h6: var(--text-lg);
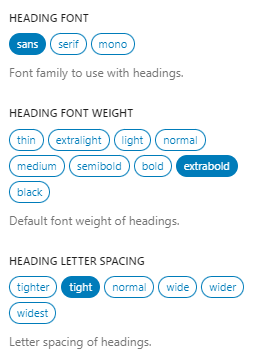
--text-h6--line-height: var(--text-lg--line-height);Headings font family, weight and letter spacing can be edited normally from theme options ska-blocks -> Theme -> Typography.

To use a different font family, you would first need to add it to ska-blocks -> Tailwind -> Typography -> Font family, by either adding a remote font to an existing family like sans or creating a whole new font option and then using it from ska-theme -> Typography.
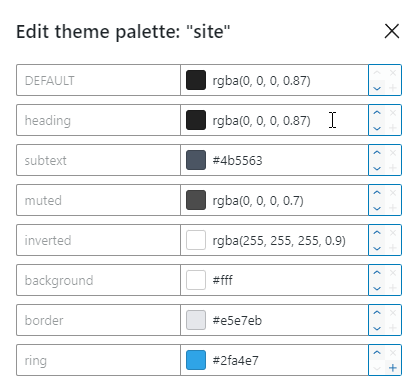
Color defaults to the “heading” value in the under ska-blocks -> Tailwind -> Theme colors -> “site“ palette.