Variations allow you to save the state of the current block (and its’ children) and make a new “Block” (Block variation) from it that you can insert like any other block.
The functionality is very similar to the core WordPress Block patterns also known as Reusable blocks. Variations are an experimental feature that may become obsolete when WordPress implementation of block patterns becomes a viable alternative.
Since ska-blocks gives you powerful blocks like Element and Text as well as Presets which can create anything imaginable, you may want to package some of it up to conveniently re-use. Click the block icon and choose Create variation.

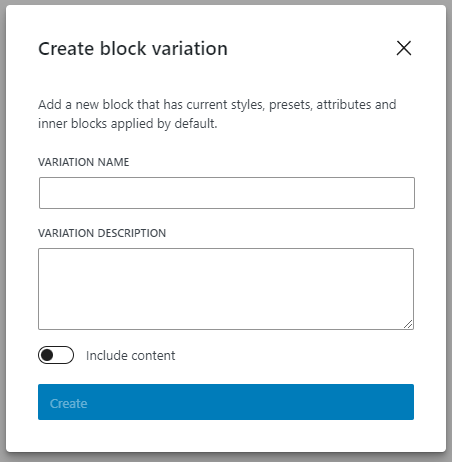
This allows you to essentially create a new “block”, that – when inserted – will look exactly like the current block:

When not enabling the Include content option, values from Rich Text inputs are blanked. The child blocks of the block you’re creating a variation from are still included.
Presets
When creating a variation, a good idea would be to give the block a Static preset first, that way when you make changes to the preset it will essentially be synced with all existing instances of that block variation.
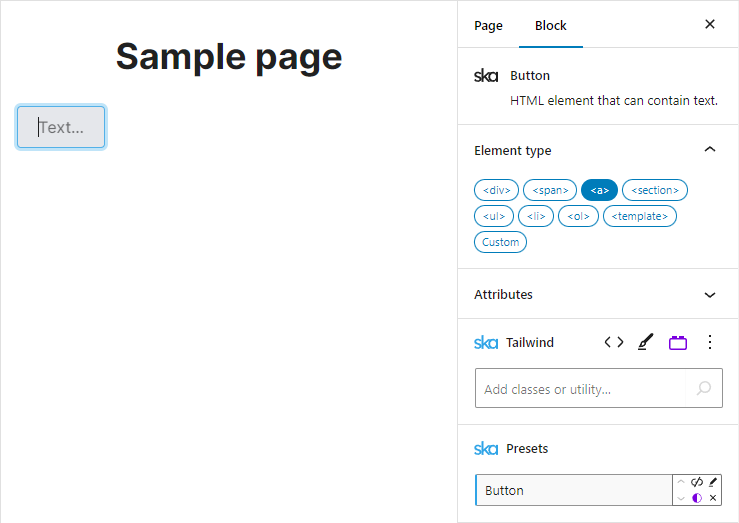
For example the Button block that comes with ska-theme, is actually not a block, but a variation of the Text block with the tag name <a> that has the Button preset applied by default:

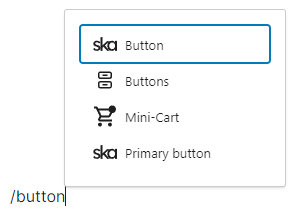
Because the variation has the name “Button” you can insert it as you would with any other block:

The Primary button, Container and Section blocks are also Variations.
Sync
Besides using a static preset, there is no other forms of sync with variations. Once you insert a variation and save the page, then later modify the variation elsewhere, the changes will not retroactively take effect in places where the variation has been used.
Variation is essentially a snapshot of the block state that you can easily re-insert, but it doesn’t do anything special to keep the markup in sync, so if you insert a variation and make substantial changes to it, you can either:
- Edit variation – to update the existing variation “snapshot” to use the new markup the next time you insert it
- Create variation – create a new variation that uses the current changes
- Re-apply variation – remove any changes that you have made and use the original variation
- Remove variation – remove the current blocks’ association with any variation and keep everything else as it is
If you need something that keeps all content in sync, use the WordPress block patterns functionality.