Variables allow creating arbitrary Tailwind classes that create CSS variables, such as [--var:value].
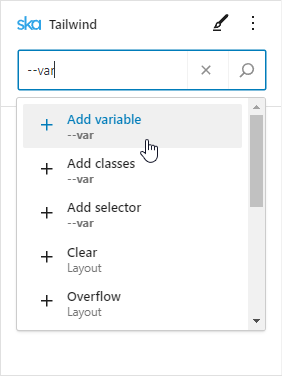
Adding a value prefixed with -- to the Tailwind input allows to create a “variable”:

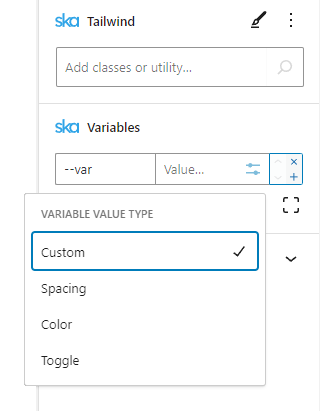
A variable value can be a raw value or a value of a specific type:

Variable name can also contain variants, such as sm:--var, which would create the variable starting from small screens only.
In fact, it is not a requirement to create CSS variables with this feature, you can also create any CSS rule that Tailwind doesn’t support, such as clip-path with value circle(40%) would create the class [clip-path:circle(40%)] which would create the CSS:
.\[clip-path\:circle\(40\%\)\] {
-webkit-clip-path: circle(40%);
clip-path: circle(40%);
}Just that to display the interface for creating variables you would first have to enter a value prefixed with --, but you can later change it to anything.