Most WordPress blocks allow to enter rich text, which means you can make selected text bold, italic, add links or even inline images. This functionality can be leveraged to style parts of the text with Tailwind classes.
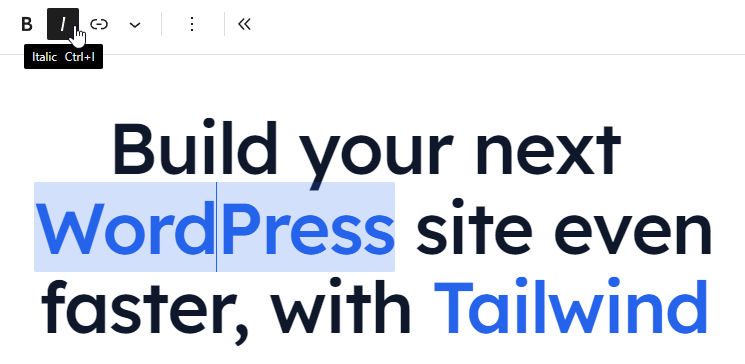
Select some text and make it italic with the rich text formatting controls which appear on the right side of the block toolbar:

For example, using the Italic format essentially wraps the part of the text with the em HTML element. This element can be styled with Tailwind classes.
[&_em]:not-italic [&_em]:text-primaryOr using a selector:
ska-blocks:{"skaBlocksSelectors":{"[&_em]":{"skaBlocksFontStyle":{"v":{"$":{"@":"not-italic"}}},"skaBlocksTextColor":{"v":{"$":{"@":"primary"}}}}}}