The Slider block allows creating sliders using Swiper slider.
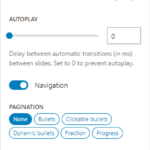
Various controls for configuring Swiper are provided:

Slides per view and Space between options can use Tailwind-like breakpoint syntax.
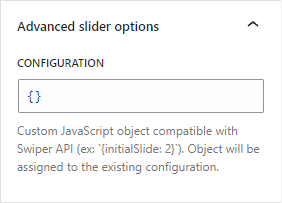
When the controls are not enough, you can provide a custom JavaScript object with additional Swiper configuration:

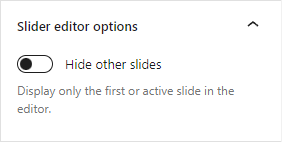
The slider is not functioning in the block editor, instead all the slides are rendered at once, which can get quite cluttered. The option to Hide other slides can help:

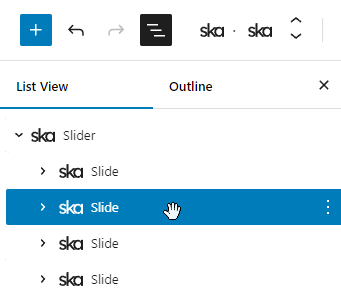
When enabled, you’ll only see the first slide of the slider, unless you use the List View to activate another slide:

With ska-theme the block also has the Swiper preset applied to provide shared styles for theme color and navigation controls appearance. The .use-default-nav class can be used to disable navigation controls appearance on a specific slider.
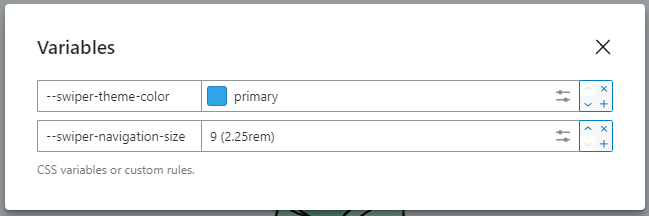
Variables can be set on the Slider block to configure Swiper CSS variables using Tailwind values:

Simply enter --swiper-theme-color to the Add classes or utility... field to create a control for a Tailwind CSS variable.
Gallery
When inserting a Gallery block into a Slider block, disable the Wrap option on the Gallery block so that it doesn’t wrap gallery images in an element and allows the individual images to become slides.
<!-- wp:ska/slider {"pagination":"dynamic-bullets","loop":true,"skaBlocksSelectors":{"[\u0026_.swiper-slide]":[]}} -->
<div class="swiper wp-block-ska-slider" data-ska-swiper="{{ska-slider-id}}"><div class="swiper-wrapper"><!-- wp:ska/gallery {"ids":[702,703,701,700,698,699,697,706,705,704],"size":"large","wrap":false} -->
<div class="wp-block-ska-gallery"><span class="ska-gallery-content-placeholder"></span></div>
<!-- /wp:ska/gallery --></div><div class="swiper-pagination"></div><div class="swiper-button-prev ska-swiper-nav__button"></div><div class="swiper-button-next ska-swiper-nav__button"></div></div>
<!-- /wp:ska/slider -->Optionally, setting the gallery images to Link to -> Full size image and wrapping the slider with the Lightbox block allows the have a slider with a gallery that has a lightbox.
<!-- wp:ska/lightbox -->
<div class="wp-block-ska-lightbox"><!-- wp:ska/slider {"effect":"cube","speed":600,"pagination":"dynamic-bullets","loop":true,"skaBlocksSelectors":{"[\u0026_.swiper-slide]":[]}} -->
<div class="swiper wp-block-ska-slider" data-ska-swiper="{{ska-slider-id}}"><div class="swiper-wrapper"><!-- wp:ska/gallery {"ids":[698,702,704,703,697,701,706,700,699,705],"size":"large","linkTo":"full","wrap":false} -->
<div class="wp-block-ska-gallery"><span class="ska-gallery-content-placeholder"></span></div>
<!-- /wp:ska/gallery --></div><div class="swiper-pagination"></div><div class="swiper-button-prev ska-swiper-nav__button"></div><div class="swiper-button-next ska-swiper-nav__button"></div></div>
<!-- /wp:ska/slider --></div>
<!-- /wp:ska/lightbox -->Query
The core WordPress Query block can be inserted into Slider block to create slides from the results of the query.
Example slider rendering posts from “Blocks” category using the WordPress “Query” block inside the “Slider” block
<!-- wp:ska/element {"skaBlocks":{"cx":"p-6 not-prose rounded border shadow","css":".p-6{padding:var(\u002d\u002dspacing-6)}.rounded{border-radius:var(\u002d\u002dradius)}.border{border-style:var(\u002d\u002dtw-border-style);border-width:1px}.shadow{\u002d\u002dtw-shadow:var(\u002d\u002dshadow-sm);box-shadow:var(\u002d\u002dtw-inset-shadow),var(\u002d\u002dtw-inset-ring-shadow),var(\u002d\u002dtw-ring-offset-shadow),var(\u002d\u002dtw-ring-shadow),var(\u002d\u002dtw-shadow)}","t":1740957313},"skaBlocksPadding":{"v":{"$":{"@":"6"}}},"skaBlocksProse":{"v":{"$":{"@":"not-prose"}}},"skaBlocksBorderRadius":{"v":{"$":{"@":"DEFAULT"}}},"skaBlocksBorderWidth":{"v":{"$":{"@":"DEFAULT"}}},"skaBlocksBoxShadow":{"v":{"$":{"@":"DEFAULT"}}}} -->
<div class="p-6 not-prose rounded border shadow wp-block-ska-element"><!-- wp:ska/slider {"effect":"coverflow","pagination":"fraction","autoHeight":true,"skaBlocks":{"cx":"[\u0026_.swiper-slide]:pb-12","css":".\\[\\\u0026_\\.swiper-slide\\]\\:pb-12 .swiper-slide{padding-bottom:var(\u002d\u002dspacing-12)}","t":1740957313},"skaBlocksSelectors":{"[\u0026_.swiper-slide]":{"skaBlocksPadding":{"v":{"$":{"@":"","b":"12"}},"t":"sides"}}}} -->
<div class="swiper [&_.swiper-slide]:pb-12 wp-block-ska-slider" data-ska-swiper="{{ska-slider-id}}"><div class="swiper-wrapper"><!-- wp:query {"queryId":0,"query":{"perPage":"99","pages":0,"offset":0,"postType":"post","order":"desc","orderBy":"date","author":"","search":"","exclude":[],"sticky":"","inherit":false,"taxQuery":{"post_tag":[13]},"parents":[]}} -->
<div class="wp-block-query"><!-- wp:post-template -->
<!-- wp:post-title {"level":5,"skaBlocks":{"cx":"text-center","css":".text-center{text-align:center}","t":1740957313},"skaBlocksTextAlign":{"v":{"$":{"@":"center"}}}} /-->
<!-- wp:post-excerpt {"moreText":"Read more","showMoreOnNewLine":false,"excerptLength":32,"skaBlocks":{"cx":"sm:px-16 text-base/snug text-center","css":"@media (width\u003e=40rem){.sm\\:px-16{padding-inline:var(\u002d\u002dspacing-16)}}.text-base\\/snug{font-size:var(\u002d\u002dtext-base);line-height:var(\u002d\u002dleading-snug)}.text-center{text-align:center}","t":1740957313},"skaBlocksPadding":{"v":{"$":{"@":""},"sm":{"x":"16"}},"t":"axis"},"skaBlocksFontSize":{"v":{"$":{"@":"base/snug"}}},"skaBlocksTextAlign":{"v":{"$":{"@":"center"}}}} /-->
<!-- /wp:post-template --></div>
<!-- /wp:query --></div><div class="swiper-pagination"></div><div class="swiper-button-prev ska-swiper-nav__button"></div><div class="swiper-button-next ska-swiper-nav__button"></div></div>
<!-- /wp:ska/slider --></div>
<!-- /wp:ska/element -->