Presets can be used to reuse a set of Tailwind classes.

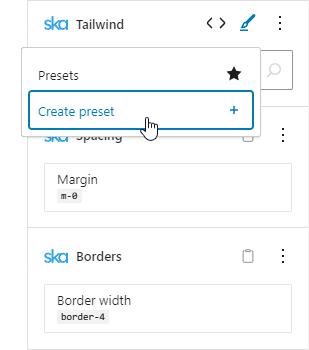
To create a preset, add some Tailwind classes to a block and select Create preset from the paint brush icon:

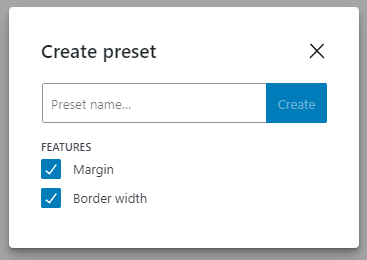
Then you can select which Tailwind features to include in the preset and also give it a name:

Once created, you can reuse the preset by clicking the paint brush icon and select Presets to open a modal where you can select from all the available presets.
When the preset is applied to a block, you can edit it by clicking the pencil icon of a preset:

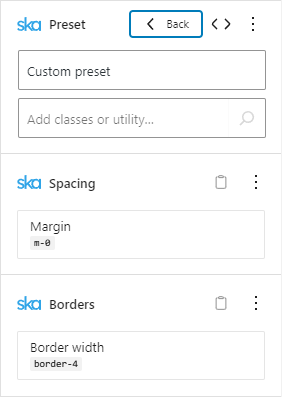
This will let you manage the classes of the preset like you would normally on a block:

Preset modes
Preset mode can be toggled between Dynamic and Static:

Static (default)
Instead of giving the block Tailwind class names, static preset applies the preset class name (e.g. ska-preset--custom-preset) which has the CSS compiled from the preset class names applied. While this approach creates more CSS and is unable to tree-shake classes that are used multiple times on separate blocks, it is more resilient to updates – when you update the preset, the new CSS will be used instantly on all pages that the preset has been used, while with a Dynamic preset updates would take effect only once you edit the page where the preset is used. For this reason static mode is enabled by default when adding a preset.
Dynamic
With a dynamic preset, the preset produces Tailwind class names and applies them to the block (e.g. m-0 border-4). When you add additional Tailwind classes to the block that has the preset, the class names can be merged intelligently when they are from the same feature, for example when a preset produces m-0 border-4 and you add border-8 to the block, it won’t have the classes m-0 border-4 border-8 but instead will only receive m-0 border-8 since border-4 and border-8 are the same feature.
Theme presets
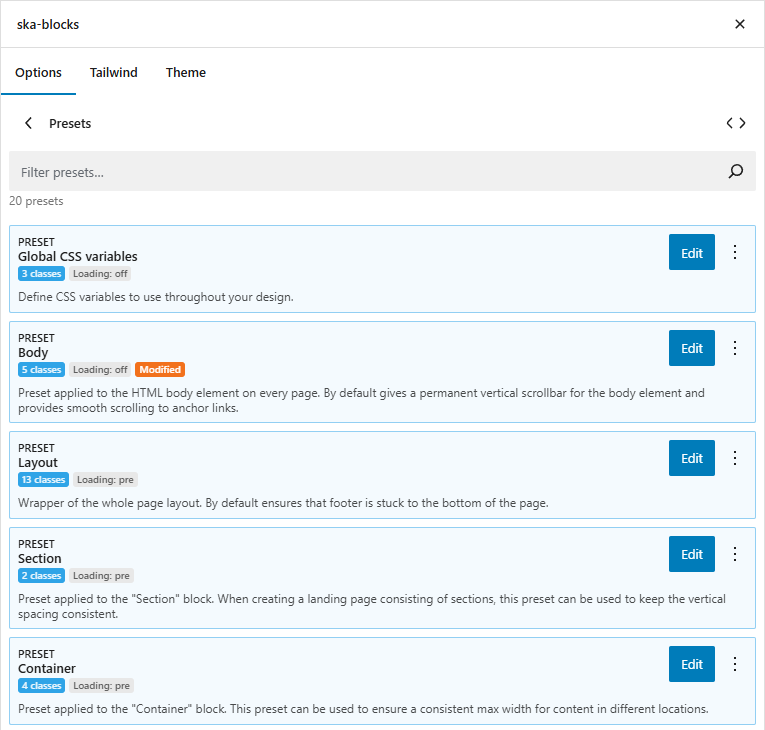
ska-theme comes with a lot of pre-defined presets that are used throughout the site and can be edited from ska-blocks -> Presets:

That allows to control most of the effective “CSS” of the WordPress theme from the options and instead of adding custom CSS overrides you are changing, adding and removing the values directly, leaving no unused CSS bloat behind and giving you full control to redesign even the smallest details.
The trade-off for this approach is that once you start using the theme, the presets are yours – a theme update will not overwrite them when there are fixes or additions – as it would lose your changes. In that respect it works similar to the Tailwind UI kit “Catalyst” where it gives you ready-made React components and you can edit and evolve them yourself, while a more traditional approach would be to import components from an NPM library and not have full control over them.
Presets list
All presets can be managed from ska-blocks -> Presets.
Presets can be added to a block using the paint brush icon or by searching for a preset in the Tailwind classes input.