The Conditions and Condition blocks can be used to render content when a certain condition applies.
Condition
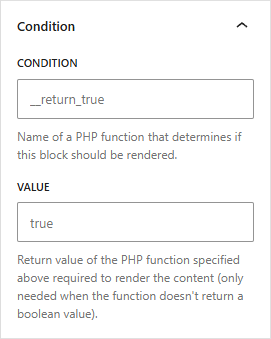
The ska/condition block allows to set any whitelisted PHP function name as as the condition for rendering itself.

For example, using the condition get_locale and value en_US allows to render content only when the current language is English.
Functions can be whitelisted under ska-blocks -> Theme -> Permissions -> Allowed conditions.
All functions that start with ska_condition_ are whitelisted automatically, so defining one in the child theme’s functions.php is easiest.
function ska_condition_campaign_active() {
$shortcodes = ska_blocks()->get('options')->get('dynamicShortcodes');
return isset($shortcodes['campaign-active']) && !empty($shortcodes['campaign-active']);
}Conditions
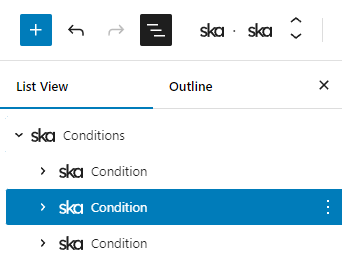
The ska/conditions block is just a wrapper for ska/condition blocks, that doesn’t do anything special in the front end, how ever in the block editor it only displays 1 child condition at a time – first condition or the condition that is currently selected in the List view.

This can be used to keep the block editor content more compact, how ever it may be confusing for people who don’t know about this behavior. If you need to disable it, you can add a Tailwind class:
editor:[&>.wp-block:not(#\_):not(#\_):not(#\_)]:block!